https://qingflow.com/f/0e091896
功能介绍
使用方法
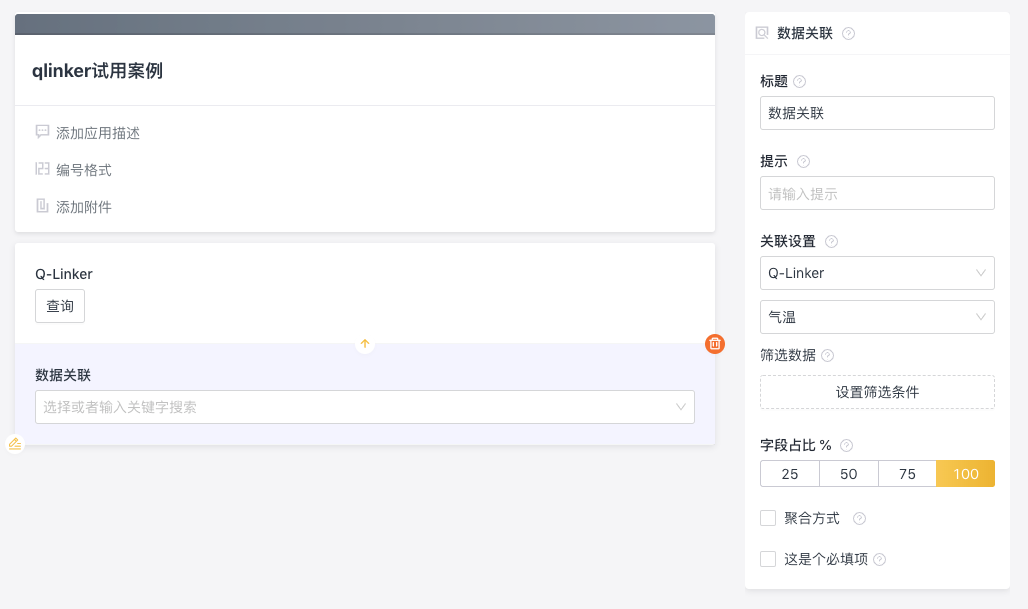
开启Q-Linker:
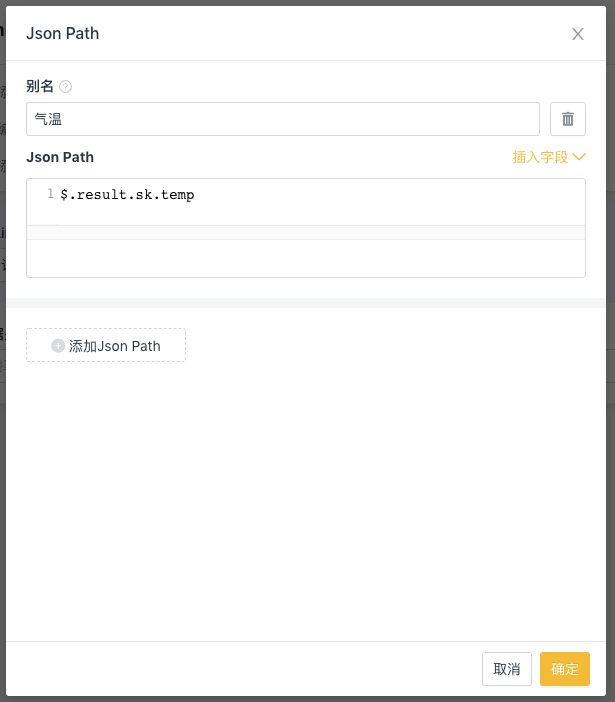
配置Q-Linker设置
| 配置项名称 | 可填内容 | 补充描述 | |
| https://github.com/json-path/JsonPath | |||
| http://www.w3school.com.cn/xpath/index.asp | |||
| http://www.runoob.com/regexp/regexp-syntax.html |
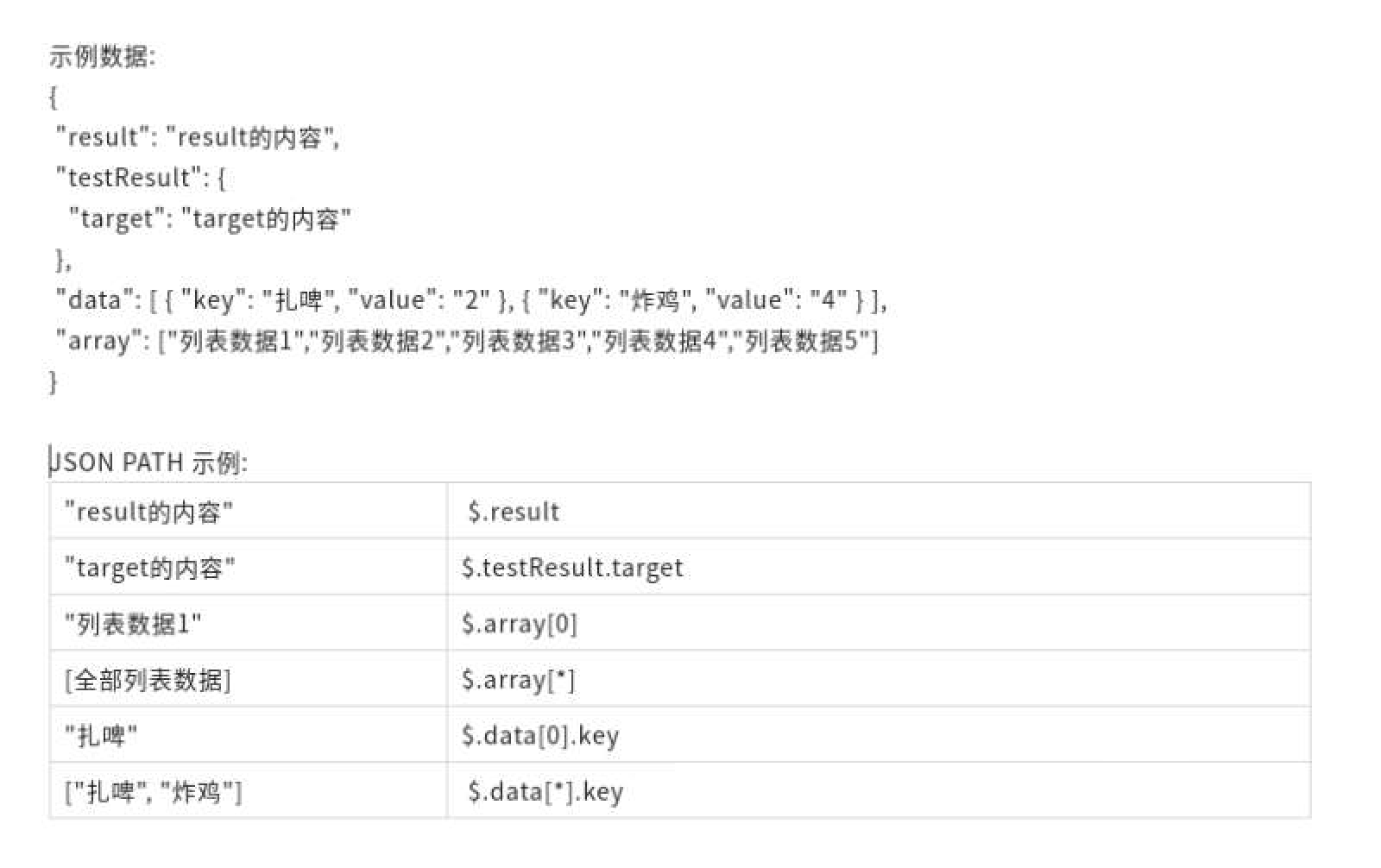
晓希还为你提供了下图几种常见的数据结构,以及对应的JSONPATH的配置方法:
注意事项
在轻流钉钉版使用前 ,需向轻流申请白名单,否则会影响功能的正常使用